Шлях до серця покупця – через Love-U-u-UX кошик

Шлях до серця покупця – через Love-U-u-UX кошик
Чим більше можливостей з’являється для шопінгу, тим важче завойовувати серця покупців, адже їхні очікування високі як ніколи.
Тож як не просто відповідати очікуванням, а перевершувати їх? На це складне питання є «проста» відповідь:
- Постійно ставити себе на місце клієнта, щоб розуміти його потреби і бути в єдиному контексті – ставитися так, як би ви хотіли, щоб ставились до вас.
Важливо не плутати з псевдо-турботою у стилі «Ми не відповідаємо за якість товару, ми продавці – всі претензії до виробника», «Товару, що ви замовили немає на складі, але він досі є на сайті, тому що ми не встигли його прибрати» чи «Ваш дзвінок важливий для нас, але лінія перевантажена, наберіть нас пізніше». Можна ще довго продовжувати, але не варто.
- Вибудовувати персоналізовані відносини (one-to-one relationships), відмовитись від загальних шаблонів – бути на одній хвилі і буквально в тому місці й у той час, коли це потрібно конкретному клієнту, а не вам, як то:
«Наш кур’єр вже на місці, приїхав на годину раніше і не може на вас чекати». Пардон, але це вже моветон.
- Перевершувати очікування клієнта: випереджати на клік, на секунду, бути доречним і обов’язково викликати емоцію.
Наприклад, «Ваша посилка вже прибула у відділення і буде зберігатися безкоштовно протягом карантину – приходьте, коли вам зручно»
- Що стосується онлайн-магазинів, саме взаємодія клієнта з кошиком вимагає особливої уваги, оскільки це один крок від покупки. І саме ця частина досвіду клієнту має бути ідеальною, як мінімум нормальною.
- Клієнти, які переглядають ваші товари, можуть перебувати на різних етапах воронки продажів, тобто вони можуть бути готові здійснити покупку або ознайомлюватись і збирати інформацію, щоб прийняти правильне рішення. Але точно одне: вони можуть залишити ваш сайт за лічені секунди, якщо будуть роздратовані отриманим досвідом.
- Отже, зробити клієнта задоволеним під час «роботи» з кошиком – справжній виклик. Це один з найбільш делікатних етапів у процесі здійснення покупки, тому більшість онлайн-магазинів припускаються численних помилок, Наприклад, змушують користувачів реєструватись та надто ускладнюють процес оформлення замовлення.
- Ви знаєте, що доля покинутих кошиків становить приблизно 50% – 80%? Ці відсотки означають, що на цьому останньому кроці втрачається більше половини продажів. Тому недивно, що бренди вкладають мільйони в те, щоб покращити процес покупки.
- Apple, Bellroy, Wallmart, Etsy, Amazon, Toys R Us та Zappos – ті маркет-плейси, які опановують мистецтво створення оптимального досвіду покупця при взаємодії з кошиком. Їхній успіх пов’язаний не тільки і не стільки з класними продуктами чи послугами, а й зі стратегією щодо скорочення кількості покинутих кошиків.
Нижче зібрані ключові є-комерс-практики щодо створення зручних кошиків, які спонукають покупця до завершення покупки.
[icon name = “arrows-alt”] КОШИК «ХОДИТЬ» ЗА ПОКУПЦЕМ
Важливо, аби цей елемент був завжди в полі зору покупця в процесі покупки і відображав додані товари: бажано його розмістити у верхньому правому куті сайту (поруч з особистим кабінетом) та у нижній частині екрану мобільного додатку, посередині меню (зручно тиснути пальцем).
[icon name = “info-circle”] КОШИК ІНФОРМУЄ ПОКУПЦЯ
Іконка кошика – це не просто елемент дизайну. Вона виконує важливу інформаційну функцію: дозволяє користувачеві бачити не тільки кількість доданих товарів, їхню ціну, а й загальну вартість замовлення. Для цього достатньо просто навести курсор на кошик на десктопі або табнути на смартфоні.
Крім того, варто повідомити покупця про додавання товару в кошик. Підтвердження не потрібно. Просто додайте візуальний ефект, який дозволяє зрозуміти, що товар вже у кошику.
[icon name = “hourglass-half”] МЕНШЕ КРОКІВ ДО ЗАВЕРШЕННЯ ПОКУПКИ
Існує два формати сторінки кошику:
- “pop-up” або “one-page”, коли на одній сторінці міститься вся інформація (способи оплати, кількість і вартість товарів, способи доставки тощо), щоб користувач міг охопити її з першого погляду.
Такий кошик вже став трендом, тому що кількість кліків до оформлення замовлення мінімальна. Його основна функція – підтвердження дії для клієнта. Цей варіант підходить для онлайн-магазинів у категорії fashion, а також для магазинів з невеликою кількістю товарів.
- “step-by-step”, коли вищезгадана інформація відображається поетапно, на кількох сторінках, відповідно до того, як користувач додає інформацію. Такий варіант підходить для гіпермаркету з великим асортиментом.
[icon name = “grin-hearts”] ЛОЯЛЬНІСТЬ У ДЕТАЛЯХ – 100%
- Користувач може купувати одразу кілька товарів, тому необхідно дати можливість перевірити замовлення перед оформленням (видалити зайве або додати те, що раптом згадав, або відкласти до наступної покупки, додавши в обране).
- Також бажано відобразити у кошику ті товари, які закінчуються або закінчились, поки покупець збирав замовлення, і динамічно перераховувати вартість замовлення.
- Коли товар дорогий, зазвичай покупка не відбувається в один клік, тому кожна сторінка кошика повинна містити максимум інформації, щоб не змушувати покупця повертатися на крок назад.
- Не змушуйте клієнта повторно заповнювали одну й ту саму інформацію, наприклад вводити окремо адресу для надсилання рахунку та адресу доставки, якщо вони однакові.
- Більше половини клієнтів кажуть, що заповнення однієї й тієї самої інформації кілька разів більш за все дратує та розчаровує під час всього процесу покупки.
Отже, не має значення, який формат сторінки кошика ви використовуєте, головне – мінімізувати кількість кліків та елементів, які ускладнюють процес покупки.
Чим надихатися?
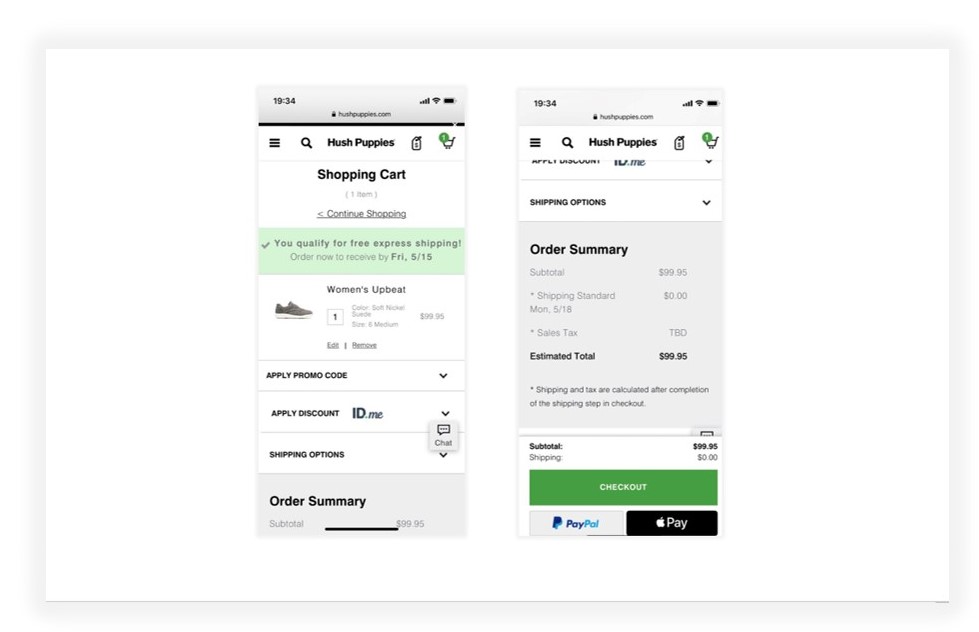
Hush Puppies
Гарний дизайн + чудова функціональність, зокрема, кошик для покупок.
- Під час додавання товару відкривається вікно, де відображується весь кошик: з інформацією про доставку, можливістю ввести промо-код, редагувати товар та загальною вартістю, включно з податками та доставкою.
- Кнопка, що веде на сторінку оформлення замовлення, зменшує кількість кліків, щоб завершити покупку.

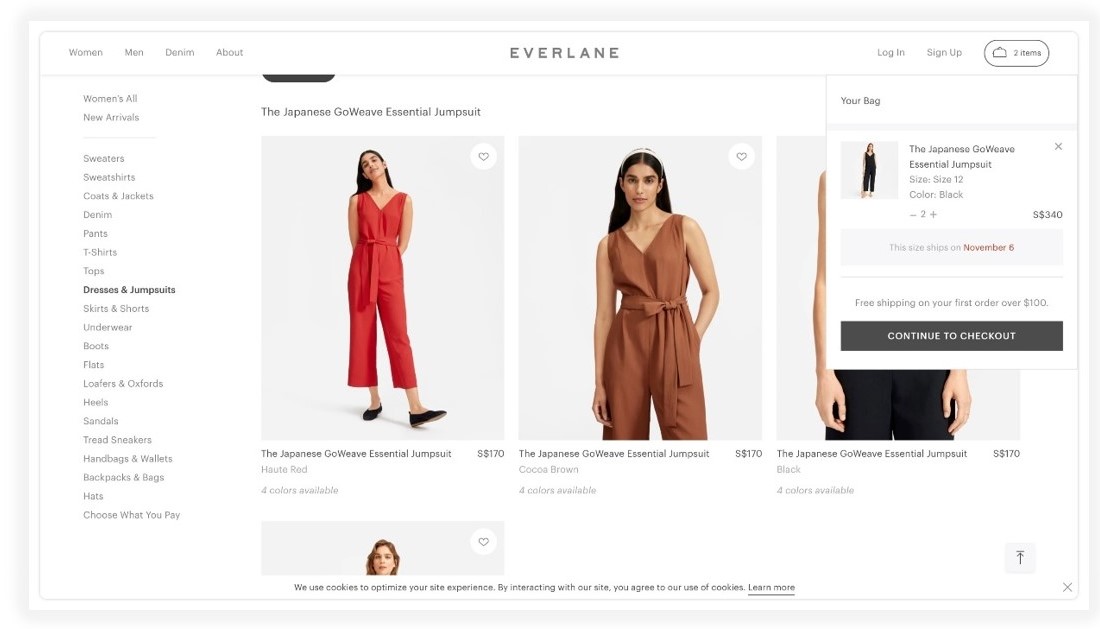
Everlane
Хорошим прикладом є Everlane, де міні-кошик забезпечує зворотній зв’язок щодо строку доставки.

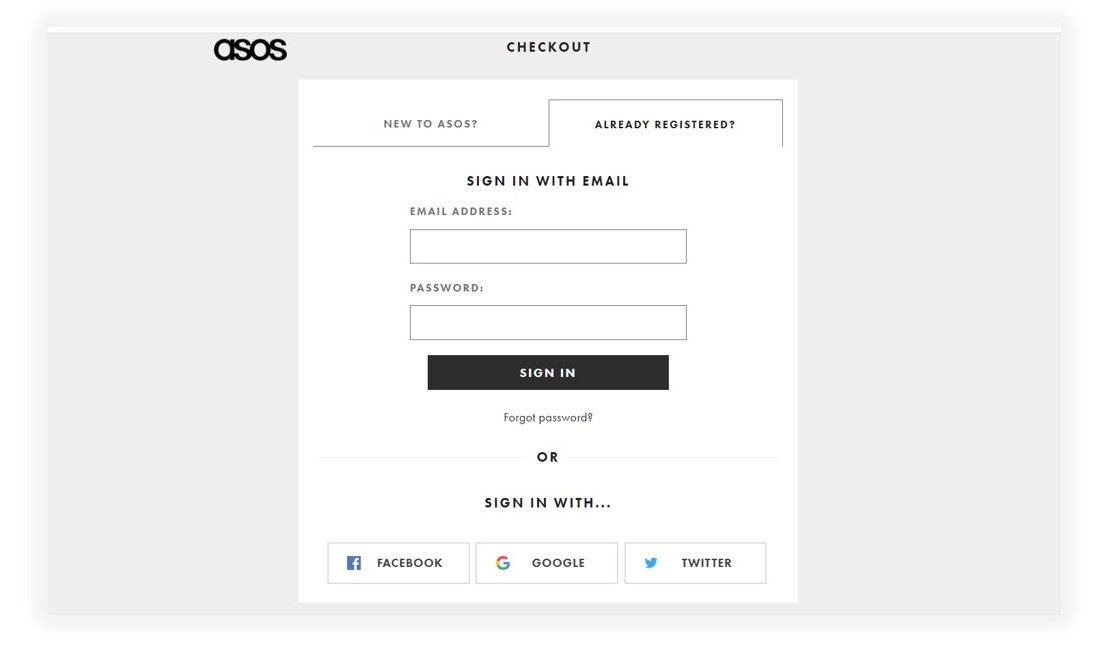
ASOS
Збільшили кількість нових клієнтів на 50%, просто прибравши процес створення облікових записів для нових користувачів.
- Нові користувачі можуть зробити замовлення в якості гостя.
- Також для спрощення можна використовувати вхід до облікового запису через Facebook, Google або Twitter.

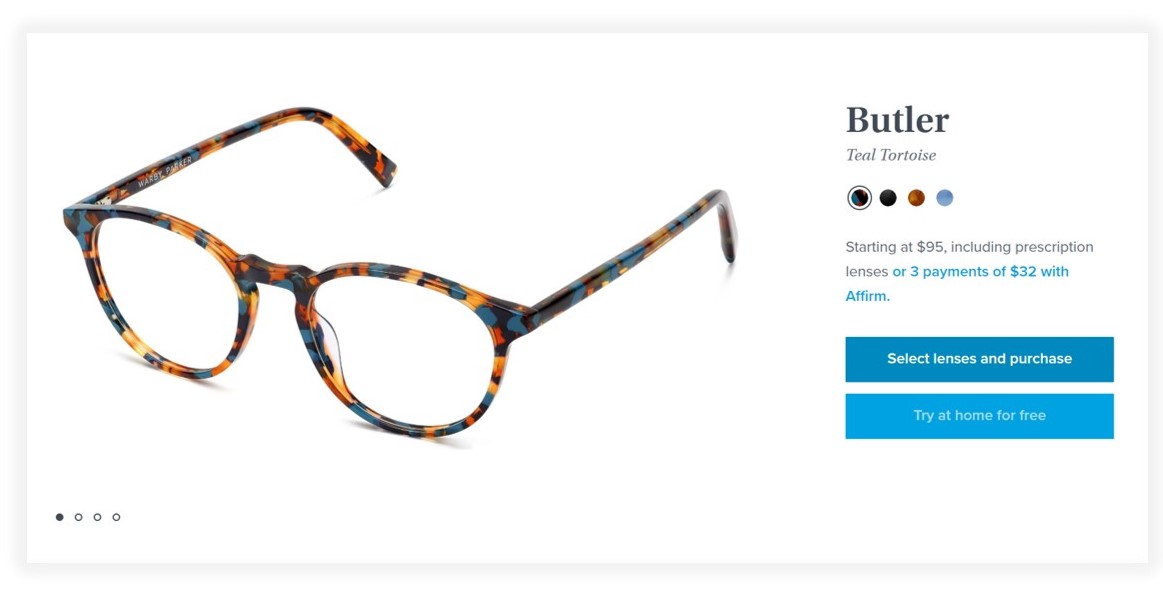
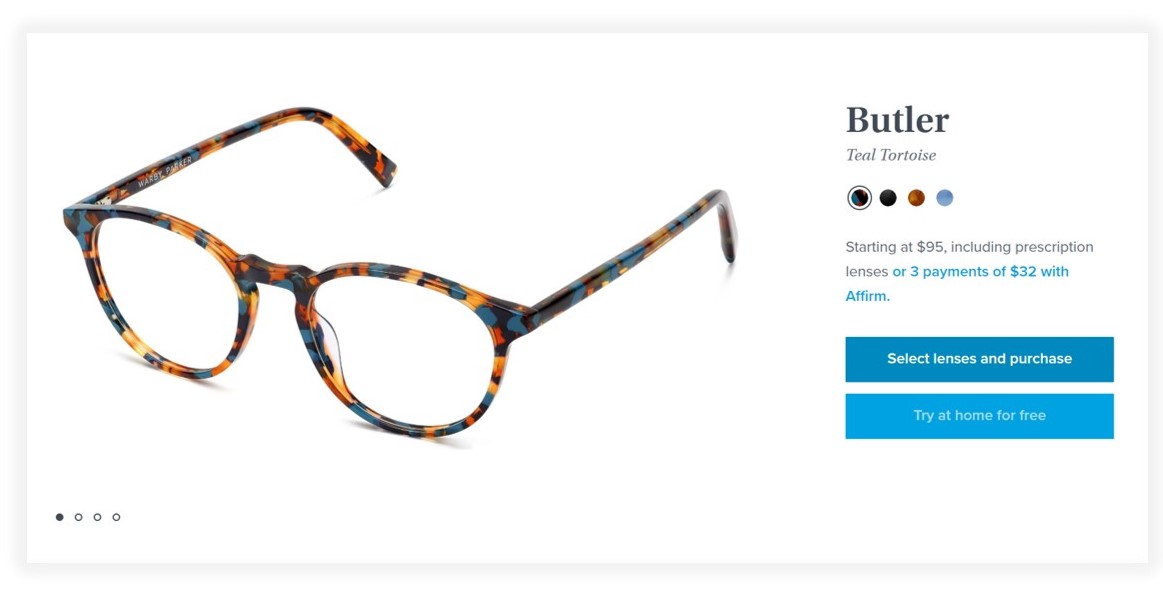
На своїй сторінці кошика Warby Parker надзвичайно просто та легко спілкується зі своїми клієнтами. Вони можуть переглядати замовлення та скоригувати його на будь-якому кроці. Це допомагає зменшити кількість користувачів, які лишають кошик.

Також є кілька унікальних функцій, які покращують досвід саме клієнтів Warby Parker:
- Продукт зображено у чудовій якості у гарному розмірі, а не просто як маленький малюнок, що також покращує досвід користувачів мобільних пристроїв
- Пропонують приміряти безкоштовно окуляри вдома за допомогою кнопки, що працює як заклик до дії на етапі оформлення замовлення
- Чітко показують правила доставки, повернення та гарантії просто у вікні оформлення замовлення, а не змушують клієнтів читати їхні довгі правила та переходити на сторінку FAQ.

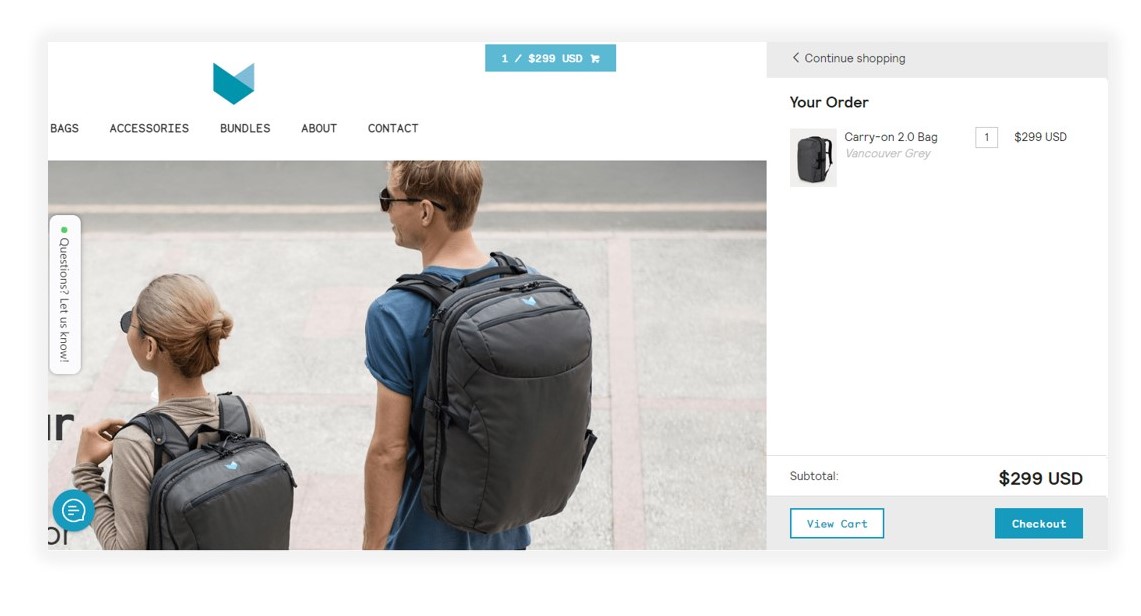
Minaal
Тут продаються рюкзаки та аксесуари для подорожей. Флагманський продукт, сумка Carry-on 2.0, BuzzFeed, вважається «ідеальною ручною поклажею».
Їхній кошик для покупок розташований у правому верхньому куті сторінки. Він відображає кількість товарів та підсумкову вартість.

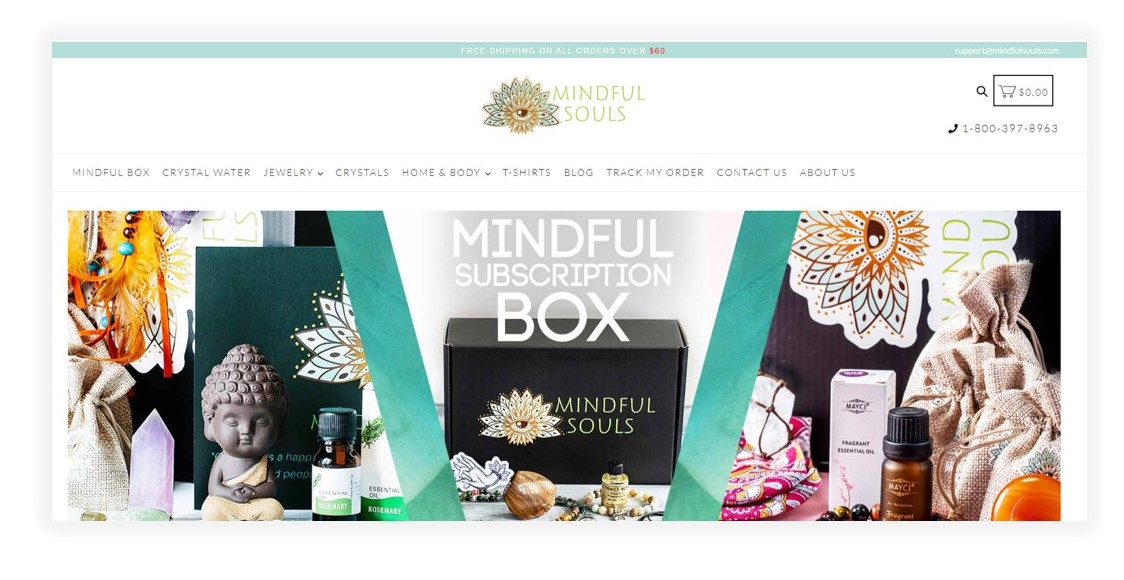
Mindful Souls
Продають одяг та прикраси людям, які займаються духовними практиками. Їхні продукти призначені для усунення стресу, тривоги та негативної енергії. Отже, щодо кошику.

- Іконка розташована у верхньому правому куті сторінки з відповідною кількістю товарів. Коли кошик порожній, його іконка сірого кольору, а коли в ньому є товари, стає яскраво-червона.
- Також цікавим є таймер, який показує, на який час зарезервовано замовлення, що спонукає завершити покупку якомога швидще.

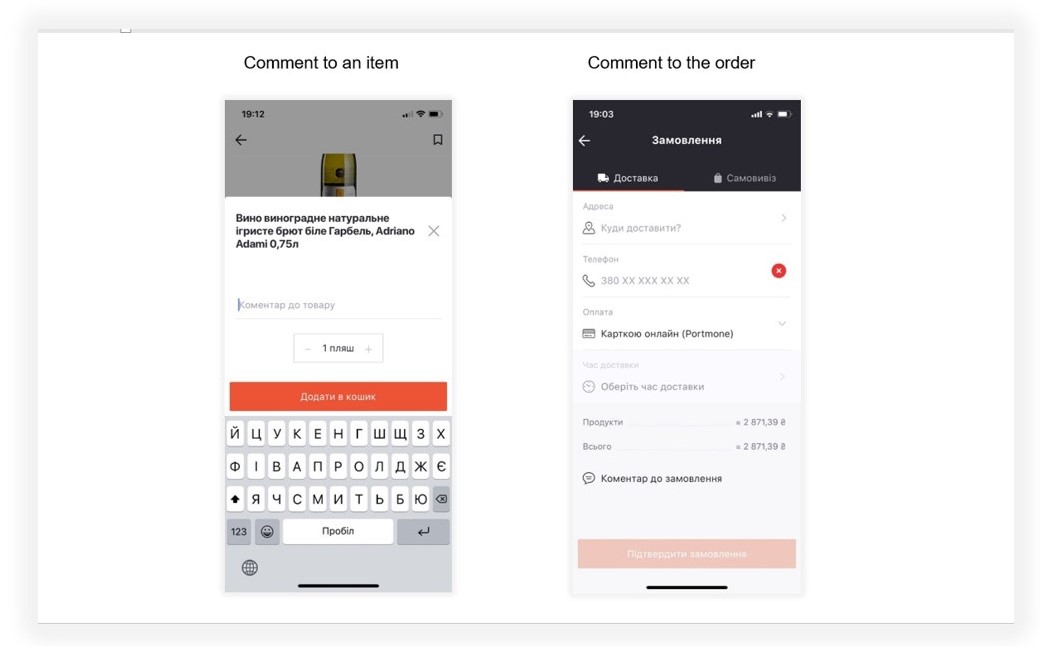
Good Wine – кошик у мобільному додатку – колаборація IWIS та Бюро Вин
Відгуки від користувачів «Лучшие!!! Во всём!!! Как всегда!!! 🙂». Це – саме той бажаний зворотній зв’язок, що свідчить «ми на одній хвилі з клієнтом». Як нам це вдалось?
- Ми застосували основні рекомендації по створенню юзабіліта кошика мобільного додатку Good Wine (iOS, Android), про які сказано вище, але!
- Ми додали ті деталі, які покращують досвід клієнтів GoodWine: зробили коментарі як до окремого продукту так і до всього замовлення, щоб клієнти могли його деталізувати, а команда GoodWine – приділити ще більше уваги клієнтам.
У такий спосіб компанія демонструє персоналізований підхід. Чи варто так заморочуватись? Однозначно, так – дивимося статистику вище.

- Ще однією фішечкою є можливість замовити продукт якого саме зараз немає в наявності або він закінчився, поки клієнт вивчав та додавав продукти до кошика.
Таким чином працівник GoodWine бачить товар, якого немає в наявності, і може підібрати й запропонувати аналогічний або додати саме цей, коли він з’явиться. Товари поповнюються досить швидко – протягом 1-2 днів, отже клієнт може більш лояльно поставитися до такої незручності.
- Зараз ми працюємо над тим, щоб додати можливість формувати одне замовлення одночасно на різних пристроях під одним акаунтом. Це має додати зручності для родин, коли чоловік і дружина збирають кошик паралельно.
В нас багато інших планів, завдяки зворотньому зв’язку від клієнтів: часом це подяка, часом критика, але частіше за все – це ідеї.
Клієнти постійно розвивають свій досвіді в онлайн-покупках, тому продавцям життєво необхідно продовжувати адаптувати найкращі практики разом з командами розробників, щоб лишатися в категорії «обраних».
* Retail Trends Report 2019, Microsoft
